News
Discover more
交互設計心理(lǐ)學之古騰堡原則
- 發布時(shí)間: 2020-09-14 13:40:38
- 發布人(rén): admin
- 分(fēn)類: 交互與設計

在平時(shí)的(de)設計過程當中,你是否有這(zhè)樣的(de)疑惑?爲什(shén)麽在大(dà)部分(fēn)APP中,當單個(gè)按鈕和(hé)多(duō)個(gè)按鈕同時(shí)存在時(shí),最重要的(de)按鈕一般都會放置在頁面的(de)右側呢(ne)?如果最重要的(de)按鈕放在左側又有什(shén)麽問題呢(ne)?按鈕放在右側的(de)原因是什(shén)麽呢(ne)?它又有什(shén)麽理(lǐ)論依據呢(ne)?接下(xià)來(lái)帶著(zhe)這(zhè)些疑問,開始我們今天所要介紹的(de)内容:交互心理(lǐ)學之古騰堡原則

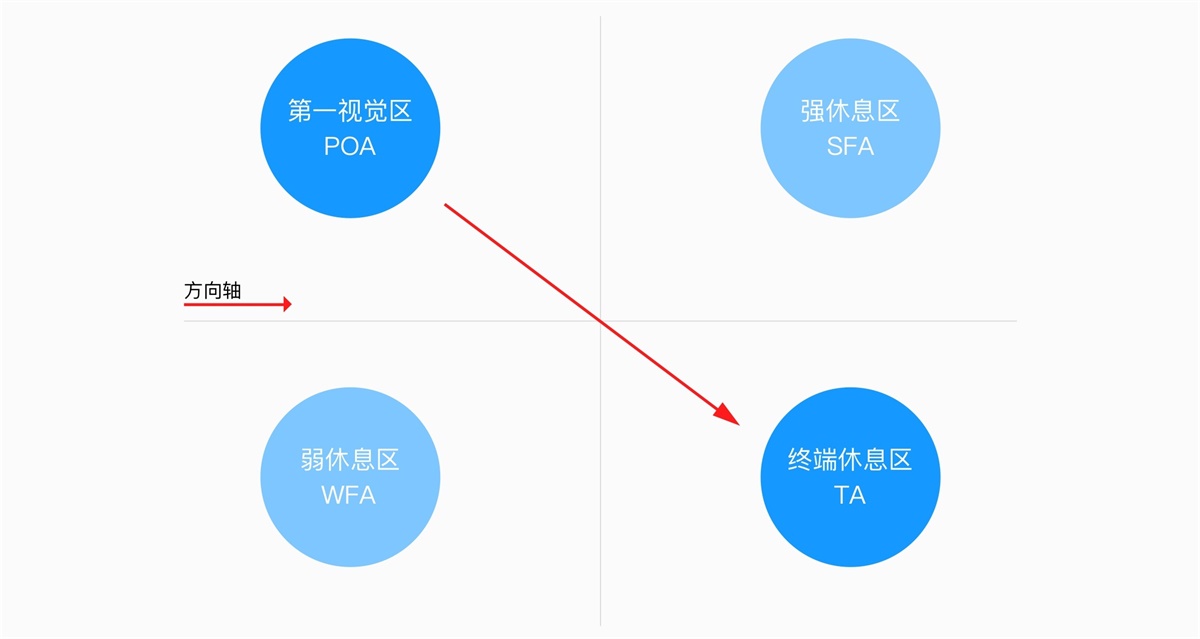
古騰堡原則是由14世紀西方活字印刷術的(de)發明(míng)人(rén)約翰·古騰堡提出,早在20世紀50年代,他(tā)在設計報紙的(de)過程中,提出了(le)一項原則,認爲人(rén)的(de)閱讀方式應該是遵循某種習(xí)慣進行的(de),就像讀書(shū)一樣,由左到右,從上到下(xià)。這(zhè)其中蘊含著(zhe)什(shén)麽信息呢(ne)?經過研究最終得(de)出被後人(rén)所熟知的(de)結論:古騰堡原則,并附上了(le)一張圖,名爲「古騰堡圖」。古騰堡圖将畫(huà)面所呈現的(de)内容分(fēn)成四個(gè)象限:
- 第一視覺區(qū)(POA):左上方,用(yòng)戶首先注意到的(de)地方
- 強休息區(qū)(SFA):右上方,較少被注意到
- 弱休息區(qū)(WFA):左下(xià)方,最少被注意到
- 終端視覺區(qū)(TA):右下(xià)方,視覺流終點

△ 古騰堡圖
從圖中可(kě)以看出,用(yòng)戶視線很自然的(de)會從第一視覺區(qū)開始,逐漸移動到終端休息區(qū)。整個(gè)閱讀過程視線都會沿著(zhe)一條方向軸開始從左到右浏覽。用(yòng)戶會更容易關注到頁面的(de)開始與結束區(qū)域,而中間的(de)段落則很少被關注到。古騰堡揭示了(le)一個(gè)實用(yòng)的(de)視覺軌迹規律:閱讀引力是從上到下(xià),從左到右。
遵循古騰堡原則把關鍵信息放在左上角、中間和(hé)右下(xià)角,能夠更好的(de)體現元素的(de)重要性。例如:我們平時(shí)所看到的(de)頁面彈窗(chuāng)、各種證明(míng)文件和(hé)合同文件等等。

古騰堡圖通(tōng)過對(duì)設計元素的(de)重量與元素布局和(hé)組成方式進行調和(hé),指導眼睛的(de)運動軌迹。讓用(yòng)戶迅速獲取有價值的(de)信息,同時(shí)用(yòng)戶對(duì)信息的(de)熟悉程度也(yě)是影(yǐng)響眼睛運動軌迹的(de)因素之一。
而随著(zhe)互聯網的(de)興起,古騰堡原則也(yě)逐漸被應用(yòng)到APP設計和(hé)網頁設計當中。接下(xià)來(lái)讓我們來(lái)看看他(tā)在界面中的(de)實際應用(yòng)。
根據古騰堡原則,當用(yòng)戶浏覽一個(gè)陌生的(de)界面時(shí),浏覽是用(yòng)戶的(de)第一行爲。他(tā)們的(de)視覺焦點會從左上角一直到右下(xià)角。并停留在結尾的(de)行動點上,也(yě)就是前面所提到的(de)終端休息區(qū)。接下(xià)來(lái),就是如何擺放按鈕了(le),這(zhè)也(yě)是至關重要的(de)一步。如果是需要用(yòng)戶閱讀完後進行操作的(de)話(huà),按鈕擺放的(de)最佳位置應該是頁面底部。這(zhè)樣可(kě)以保證用(yòng)戶對(duì)内容進行了(le)閱讀。
1. 底部按鈕分(fēn)析
底部單個(gè)按鈕
這(zhè)種形式在引導用(yòng)戶操作的(de)頁面中最爲常見,爲了(le)能夠保證用(yòng)戶對(duì)内容進行閱讀,所以将按鈕擺放在頁面底部,内容放在頂部,這(zhè)樣的(de)擺放即符合用(yòng)戶由上到下(xià)的(de)閱讀習(xí)慣又達到了(le)産品預期的(de)目标。

底部垂直雙按鈕
上面我們提到了(le)單個(gè)按鈕的(de)擺放思路,接下(xià)來(lái)看一下(xià)垂直雙按鈕的(de)擺放思路是怎麽樣的(de)。如果一個(gè)界面上同時(shí)存在兩個(gè)優先級不同的(de)按鈕,并且産品希望用(yòng)戶對(duì)每一個(gè)按鈕都有足夠的(de)關注度,那麽垂直擺放是最佳選擇,雖然垂直雙按鈕在樣式上做(zuò)了(le)區(qū)分(fēn),但用(yòng)戶同樣會停留一段時(shí)間将按鈕的(de)内容進行對(duì)比思考。
那麽,按照(zhào)古騰堡原則,重要的(de)按鈕應該放在頁面最底部,原則上它應該是這(zhè)樣的(de):

仔細觀察上圖,有沒有發現淺色按鈕很容易被忽略掉,這(zhè)樣就違背了(le)産品要保證每一個(gè)按鈕都要有足夠關注度的(de)初衷,所以我們要違背古騰堡原則來(lái)滿足業務需求,正如我們所看到的(de)微信授權頁面一樣,

爲了(le)保證「同意」與「拒絕」這(zhè)兩個(gè)獨立的(de)按鈕能夠被用(yòng)戶足夠的(de)重視,并且其中的(de)任意一個(gè)按鈕不會被輕易的(de)忽略掉,這(zhè)裏将「同意」按鈕顔色加重,并且放在「拒絕」按鈕之上,讓眼睛原本垂直向下(xià)的(de)運動軌迹産生回流的(de)變化(huà)。
小結
原則是設計的(de)基礎,并非一成不變,要合理(lǐ)權衡設計原則與産品目标之間的(de)關系。
2. 頂部按鈕分(fēn)析
由于頂部導航欄空間有限,導緻按鈕相對(duì)較小,并且不便于點擊操作,所以這(zhè)類頂部按鈕适用(yòng)于修改内容的(de)編輯頁面,即可(kě)以避免誤觸,又可(kě)以讓用(yòng)戶關注内容本身。關鍵按鈕至于頂部,還(hái)可(kě)以縮短用(yòng)戶眼睛的(de)運動路徑,讓用(yòng)戶更容易注意到其狀态的(de)變化(huà)狀态。

小結
頂部按鈕更關注可(kě)編輯的(de)内容區(qū)域,并非按鈕。而底部按鈕則更關注按鈕本身。并非内容。
3. 水(shuǐ)平按鈕分(fēn)析
除了(le)上面提到的(de)頂部按鈕和(hé)底部按鈕,還(hái)有水(shuǐ)平擺放的(de)按鈕,比如淘寶詳情頁、京東詳情頁、網易嚴選詳情頁的(de)「加入購(gòu)物(wù)車」和(hé)「立即購(gòu)買」按鈕,界面中的(de)「立即購(gòu)買」按鈕都放在了(le)右下(xià)角,結合古騰堡原則的(de)視覺終點說明(míng),右下(xià)角爲視覺終端區(qū)域,即視覺最終停留的(de)位置,所以他(tā)們都将與轉化(huà)率密切相關的(de)「立即購(gòu)買」按鈕放在了(le)界面的(de)右下(xià)角,讓用(yòng)戶更容易關注到。

再比如比較常見的(de)「取消」和(hé)「确認」彈窗(chuāng)樣式,通(tōng)常是在需要讓用(yòng)戶确認某種操作行爲時(shí)出現,有可(kě)能是提交表單、協議(yì)授權、獲取用(yòng)戶信息等等,爲了(le)防止用(yòng)戶誤操作,這(zhè)也(yě)是提升産品體驗的(de)小細節。
平常我們所看到的(de)彈窗(chuāng),推薦按鈕都是在右側,那麽将推薦按鈕放在左側會怎麽樣?如下(xià)圖所示:

不難看出推薦按鈕放在右側後,視覺在水(shuǐ)平方向軸上産生了(le)回流。
彈窗(chuāng)的(de)目的(de)是想讓用(yòng)戶點擊「确認」按鈕,如果将「确認」放在左側,根據古騰堡原則,用(yòng)戶的(de)視線會不由自主的(de)向右側移動,也(yě)就是「取消」按鈕的(de)位置,想要回到左側「确認」按鈕位置就需要移動視線,并且眼睛的(de)運動軌迹會在水(shuǐ)平方向軸上來(lái)回的(de)往複運動,無形中增加了(le)用(yòng)戶選擇時(shí)長(cháng)。如果将「确認」放在右側,「取消」放在左側則可(kě)以爲用(yòng)戶提高(gāo)操作效率。
在實際産品中的(de)應用(yòng)案例:

小結
當産品想要讓用(yòng)戶進行某種操作時(shí),主要按鈕放在右邊
- 古騰堡圖第一視覺區(qū),強休息區(qū),弱休息區(qū),終端視覺區(qū)
- 原則是設計的(de)基礎,并非一成不變,要合理(lǐ)權衡設計原則與産品目标之間的(de)關系
- 頂部按鈕更關注可(kě)編輯的(de)内容區(qū)域,并非按鈕。而底部按鈕則更關注按鈕本身。并非内容
- 當産品想要讓用(yòng)戶進行某種操作時(shí),主要按鈕放在右邊