
OG協議(yì)——Open Graph Protocol(開放内容協議(yì))
- Posted: 2020-10-12 10:45:55
- By: admin
og标簽是一種新的(de)http頭部标記,即Open Graph Protocol(開放内容協議(yì))。在頁面添加這(zhè)種協議(yì)可(kě)以讓網頁成爲一個(gè)“富媒體對(duì)象”,表示同意網頁内容可(kě)以被其他(tā)社會化(huà)網站引用(yòng)等。
Read More
CSS根據屏幕分(fēn)辨率寬度自動适應的(de)辦法
- Posted: 2020-09-18 11:28:57
- By: admin
Css怎麽實現通(tōng)過讀取屏幕分(fēn)辨率來(lái)顯示,第一種是js,第二種還(hái)可(kě)以通(tōng)過css,盡量使用(yòng)相對(duì)寬度,流式布局。
Read More

交互設計心理(lǐ)學之古騰堡原則
- Posted: 2020-09-14 13:40:38
- By: admin
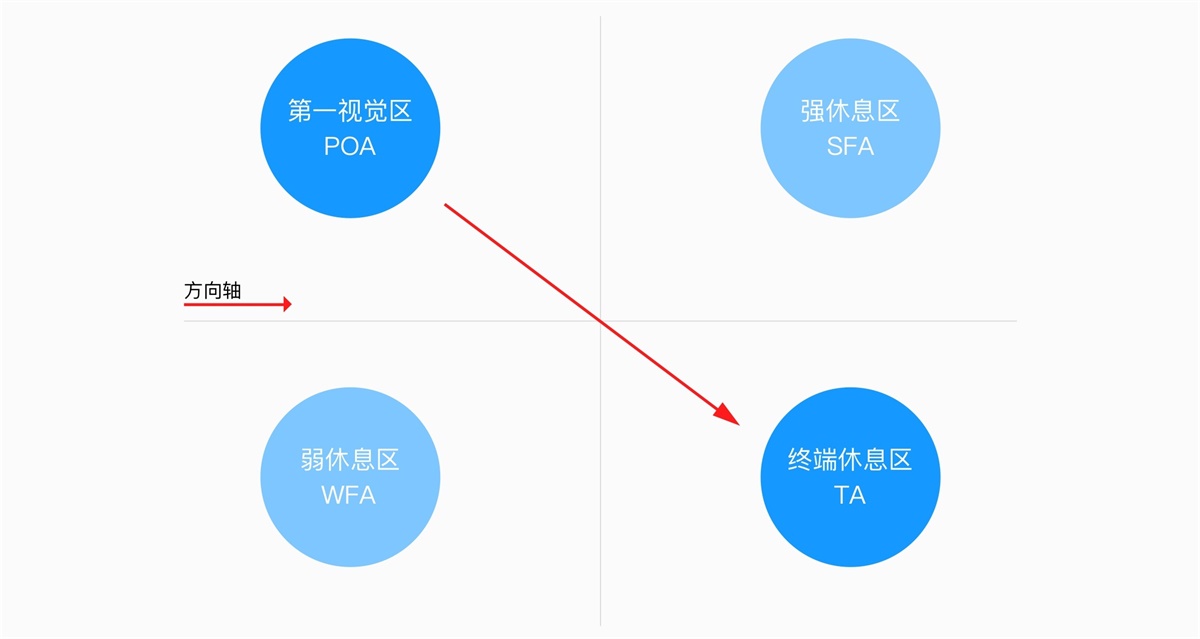
在平時(shí)的(de)設計過程當中,你是否有這(zhè)樣的(de)疑惑?爲什(shén)麽在大(dà)部分(fēn)APP中,當單個(gè)按鈕和(hé)多(duō)個(gè)按鈕同時(shí)存在時(shí),最重要的(de)按鈕一般都會放置在頁面的(de)右側呢(ne)?如果最重要的(de)按鈕放在左側又有什(shén)麽問題呢(ne)?按鈕放在右側的(de)原因是什(shén)麽呢(ne)?它又有什(shén)麽理(lǐ)論依據呢(ne)?接下(xià)來(lái)帶著(zhe)這(zhè)些疑問,開始我們今天所要介紹的(de)内容:交互心理(lǐ)學之古騰堡原則
Read More
前端狀态管理(lǐ)設計——優雅與妥協的(de)藝術
- Posted: 2020-09-08 09:43:27
- By: 騰訊cdc
如果我仍然去解釋什(shén)麽是狀态管理(lǐ)器,爲什(shén)麽我們需要它,這(zhè)篇文章(zhāng)将會索然無味。我的(de)想法是,我們原本不需要狀态管理(lǐ)器,但我們确實需要狀态管理(lǐ)。
Read More